列表
-
前端
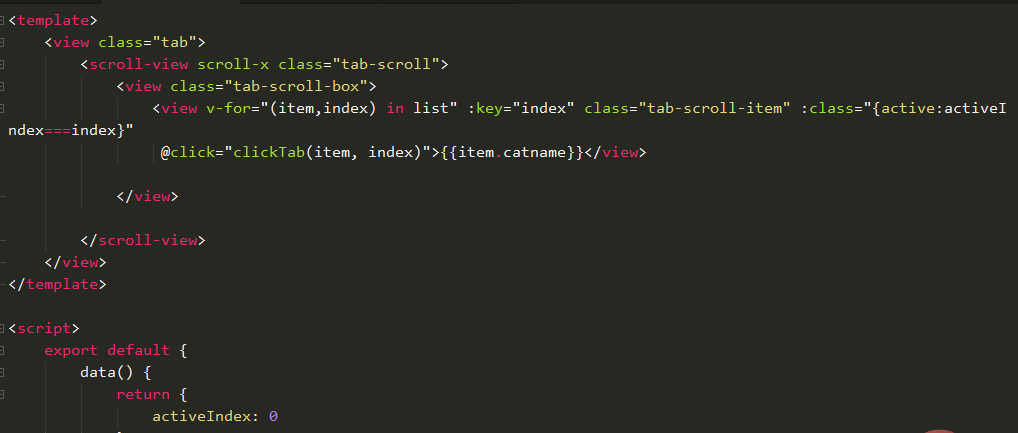
前几日使用Uniapp框架写项目, 需要自定义vue导航菜单组件,并且完成菜单动态高亮,简而言之,tab组件内完成点哪哪个发生高亮。【相关推荐:《vue.js教程》】 这里需要使用uniapp scroll-view组件,实现
-
前端
本篇文章带大家了解一下vue中mixins(混入)特性,介绍一下mixins的使用方法和注意点,希望对大家有所帮助!mixins基础概况vue中的解释是这样的,如果觉得语言枯燥的可以自行跳过嘿~混入 (mixins): 是一种分发 Vue
-
前端
vue的八大生命周期状态:1、beforeCreate;2、created;3、beforeMount;4、mounted;5、beforeUpdate;6、updated;7、beforeDestroy;8、destroyed。本教程操作
-
前端
vue直接引入和npm的区别:1、使用npm安装Vue可以方便包管理,可以直接使用Vue命令,会使用webpack工具,创建项目,前端构建工具会让前端开发更加高效;2、直接引入方式,在应用需要越来越多的前端库和前端框架的时候,一个一个在HT
-
前端
vuejs是2013年受到Angular的启发,开发出来的一款轻量框架,最初命名为Seed;2013年12月更名为vue,图标颜色是代表勃勃生机的绿色,版本号是“0.6.0”。2014年1月24日,vue正式对外发布,版本号是“0.8.0”
-
前端
vue读取文件内容的方法:1、创建一个test.properties测试内容;2、通过“readTestFile(){const file = this.loadFile(test.properties)...}”方法读取文件内容即可。本文
-
前端
离线安装vue环境的方法:1、cmd运行命令“npm config get cache”;2、内网电脑安装nodejs;3、内网全局安装目录;4、内网命令安装离线依赖包;5、把vue项目复制到内网;6、查看全局命令是否正常即可。本文操作环境
-
前端
本篇文章给大家简单对比一下$nextTick 与 setTimeout,看看它们之间有什么差异。一个前端开发人员(小智)走进了一个Vue酒吧。小智点了他最喜欢的鸡尾酒:Nuxt。酒保正在努力制作中。然后他自己就唠叨了起来。小智讲述了他是如何
-
前端
vue引用css的方法:1、全局引入,语法格式为“import css文件地址”;2、局部引入,语法格式为“<style scoped>@import css文件地址;</style>”。本教程操作环境:windows7系统、vue2.9.
-
前端
vue子组件向父组件传值的方法:1、子组件主动触发事件将数据传递给父组件。2、子组件中绑定ref,且定义一个父组件可直接调用的函数,父组件注册子组件后绑定ref,调用子组件的函数获取数据。本教程操作环境:windows7系统、vue2.9.
-
前端
之前的文章《手把手教你使用CSS3制作一个简单页面的布局(代码详解)》中,给大家介绍了怎么使用CSS3制作一个简单页面的布局。下面本篇文章给大家介绍怎么使用Vue实现动画效果,有需要的朋友可以参考一下,希望对你们有帮助。官网 API 地址:
-
前端
之前的文章《浅析JS中Array对象一些操作方法(附代码)》中,给大家了解了JS中Array对象一些操作方法。下面本篇文章给大家了解vue中observer数据双向绑定原理,伙伴们来看看一下。vue数据双向绑定原理和简单的实现1)vue数据
-
前端
之前的文章《解析vue中observer数据双向绑定原理(代码分享)》中,给大家了解了vue中observer数据双向绑定原理。下面本篇文章给大家了解vue中watcher数据双向绑定原理,一定的参考价值,有需要的朋友可以参考一下。vue数
-
前端
之前的文章《一文了解vue中watcher数据双向绑定原理(附代码)》中,给大家介绍了解了vue中complie数据双向绑定原理。下面本篇文章给大家了解vue中complie数据双向绑定原理,伙伴们过来看看吧。vue数据双向绑定原理,和简单
-
前端
传值方式有:props和“$emit”、“$attrs”和“$listeners”、中央事件总线、v-model、provide和inject、“$parent”和“$children”、vuex、localStorage/session。
-
前端
在vue中,可以使用“@import”规则引入css文件,只需要在style标签中添加“@import css样式地址”即可。“@import”规则用于从其他样式表导入样式规则,该规则必须先于所有其他类型的规则。本教程操作环境:window
-
前端
本篇文章给分享17个值得收藏的vue后台管理模板。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。相关推荐:《vue.js教程》后面的模板是我们做后台管理系统经常所需要的东西。 虽然,我们总可以花很多时间从头开始设计自己的模
-
前端
五种方法为:1、父组件向子组件进行传值;2、子组件向父组件进行传值;3、父组件中的标签上定义自定义事件,在事件内部获取参数;4、在子组件中触发自定义事件,并传参;5、通过公共组件Bus.js,进行传参。本教程操作环境:windows7系统、
-
前端
本篇文章给大家介绍一下在Vue项目中使用npm安装bootstrap以及jquery的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。【相关推荐:《vue.js教程》】在Vue项目中使用npm安装bootstrap以及
-
前端
跳转方式:1、使用“<router-link to=跳转页面路径>”语句;2、使用“this.$router.push({ path:’/user’})”语句;3、使用“this.$router.replace{path:/}”语句。本教程